Bước 1: Tạo app để quản lý ứng dụng comment facebook:
- Truy cập vào địa chỉ: https://developers.facebook.com/
- Tạo app mới như trong hình.
Bước 2: Đặt tên cho ứng dụng (app).
Nhập mã bảo vệ như trong hình sau khi chọn "Tạo ứng dụng"
Khi đã tạo được ứng dụng với mã id của ứng dụng, bây giờ chèn khung nhận xét vào blogspot.
Để chèn khung vào ta thực hiện từng bước như sau:
Bước 4: Ta đăng nhập vào Blog vào Mẫu vào Chỉnh sửa HTML.
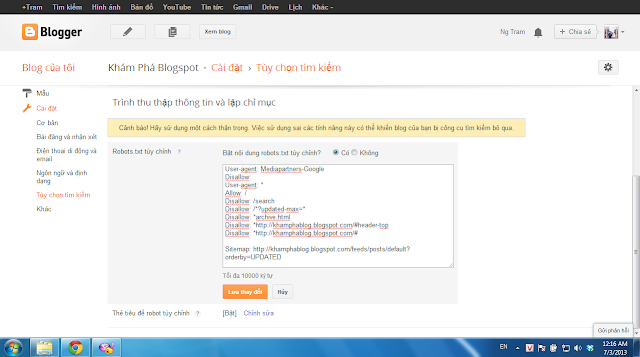
- Thêm đoạn sau vào thẻ <html...
- Đoạn sau vào trước thẻ </head>xmlns:fb='https://www.facebook.com/2008/fbml
<meta content='Mã ứng dụng' property='fb:app_id'/>Thay thế Mã ứng dụng của app mà bạn đã tạo như trong hình tại bước 3.
Bước 5: Thêm đoạn mã bên dưới vào trước thẻ </body>
<div id='fb-root'/>Bước 6: Thêm đoạn code bên dưới vào trước thẻ đóng </head>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script type='text/javascript'>Lưu ý:
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="540"></div>';
//]]>
</script>
- data-num-posts="5: Số nhận xét được hiển thị.
- data-width="540: Độ rộng của khung bình luận
Bước 7: Chèn khung nhận xét facebook vào vị trí thích hợp trong Blogspot
Thông thường ta sẽ chèn ngay phía bên dưới bài viết. Tìm một trong các đoạn code sau:
<b:include data='post' name='post'/>Thêm đoạn code sau vào bên dưới đoạn vừa tìm được:
<b:if cond='data:blog.pageType == "item"'>Lưu ý: Để xem và quản lý các bình luận, ta vào https://developers.facebook.com/tools/comments, chọn app vừa tạo.
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>